
CSS ile Mobil Uyumlu Site Yapımı
Google standartlarına göre bir web sayfası yalnızca masaüstü cihazlarda değil aynı zamanda cep telefonu gibi mobil cihazlarda da çalışmalı. Aksi halde mobil uyumlu olmayan site, mobil cihazlarda Google sıralamasında oldukça aşağılarda yer alacaktır. İşte bu yüzden aslında artık mobil uyumlu diye bir şey yok. Yani yapılan her web sitesi zaten mobile uyumlu olmak zorunda!
Mobil Uyumlu Site CSS Analizi
Öncelikle bir önceki dersimiz olan HTML Web Sayfası Oluşturma dersinin sonunda vermiş olduğum örneği incelemek istiyorum. Bu sayede CSS’de kullanılan özellikleri tanıyabilir ve nerede hangi özelliği neden kullandığımızı daha iyi kavrayabilirsiniz. Örneği henüz indirmediyseniz burayı tıklayarak indirebilirsiniz.
CSS’de Element Seçme ve Özellik Verme
CSS’de bir özellik vermek için [enlighter lang=”css”]a{}[/enlighter] şeklinde önce elementi seçmemiz gerekiyor. Daha sonra süslü parantezler içerisine [enlighter lang=”css”]a{text-decoration: none;color: black;}[/enlighter] şeklinde yazacağımız kodlar seçtiğimiz elemente özellikler vermemizi sağlayacak. Mesela burada kullandığımız [enlighter lang=”css”]text-decoration: none;[/enlighter] özelliği bağlantıların üzerine gelindiğinde çıkan alt çizgiyi kaldırmaya yararken [enlighter lang=”css”]color: black;[/enlighter] özelliği metnin rengini siyaha çeviriyor.
CSS Element Seçme ve Özellik Verme Örneği:
[enlighter lang=”css”]
a {
text-decoration: none;
color: black;
}
[/enlighter]
Genellikle en başta kullandığımız [enlighter lang=”css”]*[/enlighter] seçicisi, bu CSS kodlarının çalıştığı yerdeki tüm HTML elementlerini seçerek her şeye süslü parantezler arasındaki özellikleri tanımlar. Burada sitedeki tüm elementlerin yazı tipini Arial olarak tanımladık ve tarayıcının belirlediği Margin ve Padding boşluklarını sıfırladık. Şimdi dilediğimiz elemente istediğimiz gibi Margin ve Padding verebiliriz.
CSS ile Tarayıcı Tanımlı Özellikleri Kaldırma Örneği:
[enlighter lang=”css”]
* {
font-family: Arial;
margin: 0;
padding: 0;
}
[/enlighter]
CSS’de Padding ve Margin Özellikleri
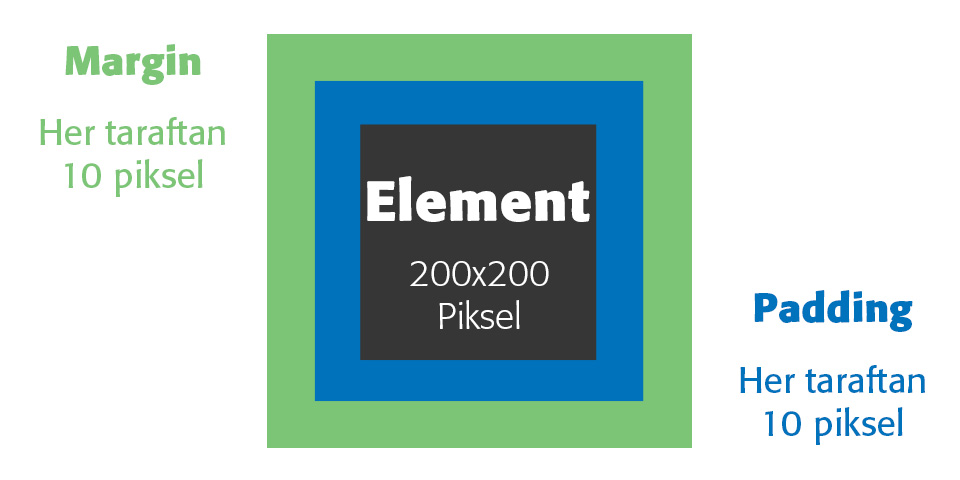
Margin CSS’de dış boşlukları, Padding ise iç boşlukları tanımlamaktadır. Aşağıdaki görselden de anlaşılacağı gibi bir elemente 10 piksel Padding verildiğinde o element her yönden 10 piksel büyüyecektir. Ancak 10 piksel Margin verildiğindeyse elementin her tarafından 10 piksel boyutunda boşluk oluşacaktır.
İndirdiğiniz sayfanın Footer yani alt kısmında Padding ve Margin kullanımına bir örnek görebilirsiniz. Buradaki CSS kodunda [enlighter lang=”html”]
[/enlighter] elementinin içerisinde yer alan [enlighter lang=”css”].menu[/enlighter] sınıfının içindeki [enlighter lang=”css”]li[/enlighter] elementindeki bağlantı etiketini seçiyoruz. Daha sonra Padding değerini yani etiketin boyutunu arttıran değeri 6 piksel olarak ayarlıyoruz. Bununla birlikte Margin değerini de 6 piksel yaparak etiketlerin birbirlerinden uzaklaşmasını sağlıyoruz.
[enlighter lang=”css”]
footer .menu li a {
padding: 6px;
margin: 6px;
}
[/enlighter]
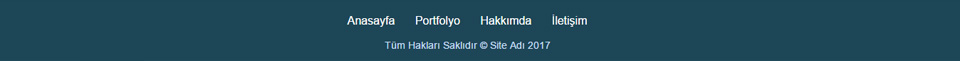
Yukarıdaki CSS koduyla verdiğimiz Padding ve Margin özellikleriyle aşağıdaki gibi bir görüntüye kavuşuyoruz. Gördüğünüz gibi Anasayfa, Portfolyo ve Hakkımda yazıları arasında 6 piksellik bir boşluk bulunuyor.
Burada [enlighter lang=”css”].menu[/enlighter] sınıfı HTML içerisinde [enlighter lang=”html”][/enlighter] şeklinde kullanıldığında CSS’de verilen özelliklerin bu sınıfla ilişkili elemente geçmesini sağlıyor.
Bir önceki derste hazırladığımız örneğin birkaç adımını inceleyerek bazı CSS özelliklerinin kullanımını ve sınıfların HTML’de kullanılışını öğrendiğimize göre artık sitemizi oluşturmaya devam edebiliriz.
CSS ve HTML ile Anasayfa Oluşturma
Örneğimiz “index.html” adında tek bir HTML sayfasından oluşuyordu. Şimdiyse birkaç sayfa haline getireceğiz ama önce anasayfayı biraz daha geliştirelim.
[enlighter lang=”html”]
Sayfa İçindeki Başlık

Lorem ipsum dolor sit amet, consectetur adipiscing … eros sed leo sagittis, quis pellentesque dui cursus.
Cras dignissim tempor neque, eu ullamcorper felis … Vestibulum vitae convallis tellus.
Alt Başlık
Sed iaculis justo tortor, nec interdum odio cursus … quis arcu interdum mollis.
Duis convallis tellus vel felis molestie, maximus … rhoncus eu vehicula vel, faucibus quis lacus.
[/enlighter]
[enlighter lang=”html”][/enlighter] etiketi içerisinde yer alan ve “Kutu” isimli sınıfa sahip yukarıdaki kısmı aşağıdaki kodla değiştireceğiz.
[enlighter lang=”html”]
Site Hakkında Bilgiler

Duis at luctus velit. Morbi vestibulum pellentesque ligula, varius consequat enim sagittis id.
Donec tristique dapibus mi, ut vestibulum orci. Nullam purus turpis, interdum ut nisl sed, euismod ullamcorper ex.
Ut dignissim efficitur elit, eget fringilla nunc. Maecenas sodales est vitae lacinia iaculis.
Duis vulputate neque a lectus dictum, eu lacinia elit pulvinar. Donec sed enim in quam auctor dapibus at quis nisl.
Sayfa İçindeki Başlık
Cras dignissim tempor neque, eu ullamcorper felis convallis ac. Maecenas nec ultricies felis, sit amet vulputate nibh. Aliquam urna diam, eleifend nec dictum non, vulputate in mi. Vestibulum vitae convallis tellus. Proin accumsan consequat orci vulputate hendrerit. Suspendisse sit amet ante ac nibh placerat faucibus ut a mauris.
[/enlighter]
Yukarıdaki kodları “index.html” dosyanıza ekledikten sonra aynı klasörün içerisine 1920 piksel genişliğe sahip “anasayfa.jpg” bir de resim atmalısınız. Ayrıca tüm elementleri yüzde hesabıyla oluşturduğumuzdan Padding değerlerinin elementleri ekstradan büyütmesini engellemek adına “style.css” dosyasındaki [enlighter lang=”css”]*[/enlighter] seçicisi içine [enlighter lang=”css”]box-sizing: border-box;[/enlighter] özelliğini de eklemeliyiz. Yine “style.css” dosyasındaki [enlighter lang=”css”]main[/enlighter] elementine [enlighter lang=”css”]display: inline-block;[/enlighter] özelliğini ekleyerek içindeki elementlere göre boyutlanmasını sağlıyor ve Padding değerlerini [enlighter lang=”css”]padding: 0 0 50px 0;[/enlighter] şeklinde ayarlıyoruz.
Daha sonra aşağıdaki kodları da “style.css” dosyamızın en sonuna ekliyoruz. Buradaki özellikler, yeni oluşturduğumuz elementlerin özellikleridir. En alttaki [enlighter lang=”css”]@media screen and (max-width: 768px) {}[/enlighter] sorgusu, tarayıcı boyutu eğer 768 pikselin altındaysa devreye girecek CSS özelliklerini barındırıyor. Yani mobil cihazlara özel stil vermeye yarıyor. Burada, anasayfadaki yuvarlaklar içindeki yazıların 768 pikselden küçük ekranlarda tam genişliğe sahip olması için kullandık.
Style.css Dosyamızın Sonuna Eklenecek Anasayfa Özellikleri:
[enlighter lang=”css”]
.genis-resim {
background-color: black;
width: 100%;
height: 400px;
}
.genis-resim img {
width: 100%;
height: 100%;
object-fit: cover;
opacity: 0.5;
}
.ana-metin {
position: absolute;
top: 160px;
width: 100%;
font-size: 64px;
color: white;
z-index: 1;
}
.ikon {
width: 150px;
background-color: #ea9809;
color: white;
font-size: 24px;
text-align: center;
font-weight: 600;
padding-top: 60px;
height: 150px;
border-radius: 150px;
margin: 0 auto;
}
.ceyrek-sutun {
width: 25%;
display: block;
float: left;
margin-top: 50px;
}
.ceyrek-sutun p {
text-align: center;
padding: 5px 20px;
}
hr {
margin: 60px 0 40px 0;
display: inline-block;
width: 100%;
border: 0;
border-top: 1px solid #d8d8d8;
}
@media screen and (max-width: 768px) {
.ceyrek-sutun {
width: 100%;
}
}
[/enlighter]
Böylece anasayfamızı kısmen de olsa düzenlemiş olduk. Bu işlemlerin ardından anasayfamız artık aşağıdaki gibi görünecek.
Şimdi “hakkımda.html” sayfasını oluşturalım. Yine aynı klasörün içerisine “index.html” dosyasındaki her şey kopyalayarak başlıyoruz. Daha sonra [enlighter lang=”html”][/enlighter] etiketindeki içeriği anasayfamızın ilk başta sahip olduğu aşağıdaki kodla değiştireceğiz.
Hakkımda Sayfasının HTML Kodları:
[enlighter lang=”html”]
Hakkımda Sayfası

Lorem ipsum dolor sit amet, consectetur adipiscing … eros sed leo sagittis, quis pellentesque dui cursus.
Cras dignissim tempor neque, eu ullamcorper felis … Vestibulum vitae convallis tellus.
Alt Başlık
Sed iaculis justo tortor, nec interdum odio cursus … quis arcu interdum mollis.
Duis convallis tellus vel felis molestie, maximus … rhoncus eu vehicula vel, faucibus quis lacus.
[/enlighter]
Daha sonra her iki sayfanın menüsündeki bağlantılara sayfaların adını [enlighter lang=”html”]Anasayfa[/enlighter] şeklinde yazdığımızda sayfalar arasında bağlantı oluşacaktır. Henüz yalnızca HTML ve CSS kullandığımız için PHP gibi web yazılım dilleriyle dosyaları birbirlerine bağlamadık. İlerleyen derslerde PHP ile de çalışacağız.
Bir sonraki sayfamız olan “portfolyo.html” dosyamızı da oluşturup içerisine aynı kodları yerleştiriyoruz ve [enlighter lang=”html”][/enlighter] etiketi içerisindekileri aşağıdakilerle değiştiriyoruz.
Portfolyo Sayfasının HTML Kodları:
[enlighter lang=”html”]
Sayfa İçindeki Başlık
Sed iaculis justo tortor, nec interdum odio cursus id. Suspendisse ex lacus, egestas et nisl congue, malesuada luctus nisl. Integer sed purus id nisi fermentum facilisis. Sed maximus dapibus magna, quis viverra lacus rutrum ut. Vivamus aliquam quam quis arcu interdum mollis.
Vivamus aliquam quam quis arcu interdum mollis.
Vivamus aliquam quam quis arcu interdum mollis.
Vivamus aliquam quam quis arcu interdum mollis.
Vivamus aliquam quam quis arcu interdum mollis.

Alt Başlık

Alt Başlık

Alt Başlık

Alt Başlık
[/enlighter]
“Portfolyo.html” sayfamızı oluşturduk şimdi [enlighter lang=”css”]@media screen and (max-width: 768px) {}[/enlighter] sorgusundan itibaren olan kısımla birlikte “style.css” dosyamızın en altına aşağıdaki stilleri ekliyoruz.
Portfolyo Sayfası Stilleri:
[enlighter lang=”css”]
.portfolyo {
width: 25%;
display: inline-block;
text-align: center;
margin-top: 25px;
float: left;
}
@media screen and (max-width: 768px) {
.ceyrek-sutun {
width: 100%;
}
.portfolyo {
width: 50%;
}
}
@media screen and (max-width: 414px) {
.portfolyo {
width: 100%;
}
}
[/enlighter]
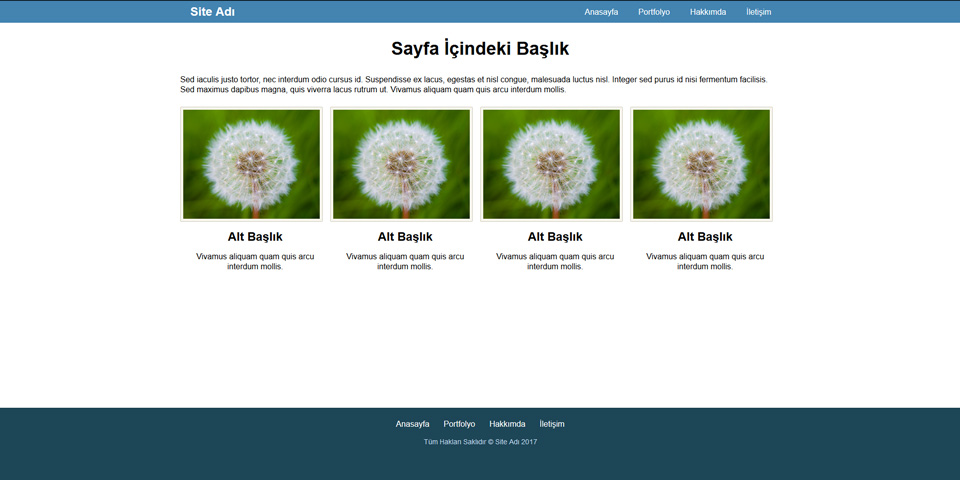
Böylece “Portfolyo.html” sayfamız da mobil cihazlara duyarlı bir şekilde oluşmuş olacak ve aşağıdaki gibi bir görünüme kavuşacak.
Sonuç ve Bir Sonraki Ders
Bu derste CSS’teki önemli birkaç özelliği ve genel olarak CSS kullanımını öğrenirken aynı zamanda birkaç sayfalık oldukça basit bir de mobil uyumlu internet sitesi tasarlamış olduk. Bir sonraki dersimizde Bootstrap kullanımını öğreneceğiz ve temel anlamda ihtiyacınız olacak birkaç özelliğini birlikte keşfetmek için basit bir tema yapacağız.
Derste oluşturduğumuz mobil uyumlu site temasının tüm dosyalarını indirmek için burayı tıklamanız yeterlidir.
Temel Web Tasarım Dersleri
- HTML Web Sayfası Oluşturma
- CSS ile Mobil Uyumlu Site Yapımı






 WordPress Yönetici Paneli Başlangıç
WordPress Yönetici Paneli Başlangıç WordPress Kurulumu
WordPress Kurulumu WordPress Nedir
WordPress Nedir Bootstrap ile Web Sayfası Oluşturma
Bootstrap ile Web Sayfası Oluşturma